LiteSpeed Cache per WordPress ha la capacità di supportare l’utilizzo della rete di Content Delivery, solo con i CDN a proxy inverso. Se stai utilizzando Cloudflare, che non è un proxy inverso, ma in realtà è un server proxy distribuito non bisogna cambiare nulla nella configurazione di WordPress, puoi usare Cloudflare e lasciare la scheda CDN disabilitata.
Leggi – Che cos’è LSCache?
Impostazione CNAME nel CDN
Una volta scelto e creato il tuo account CDN (alcuni li trovi qui) assicurati che sia configurato per memorizzare solo i file statici. Il contenuto dinamico sarà gestito da LiteSpeed.
La schermata di configurazione del CDN dovrebbe avere un’area per l’aggiunta di un record CNAME. Cercalo sotto “Editor DNS” o qualcosa del genere.
L’obiettivo è impostare un dominio personalizzato che deve essere utilizzato solo dal CDN. Ad esempio cdn.example.com. Segui le istruzioni del CDN per aggiungere il record CNAME.
Una volta completata la configurazione e il dominio è attivo, saremo pronti a configurare WordPress.
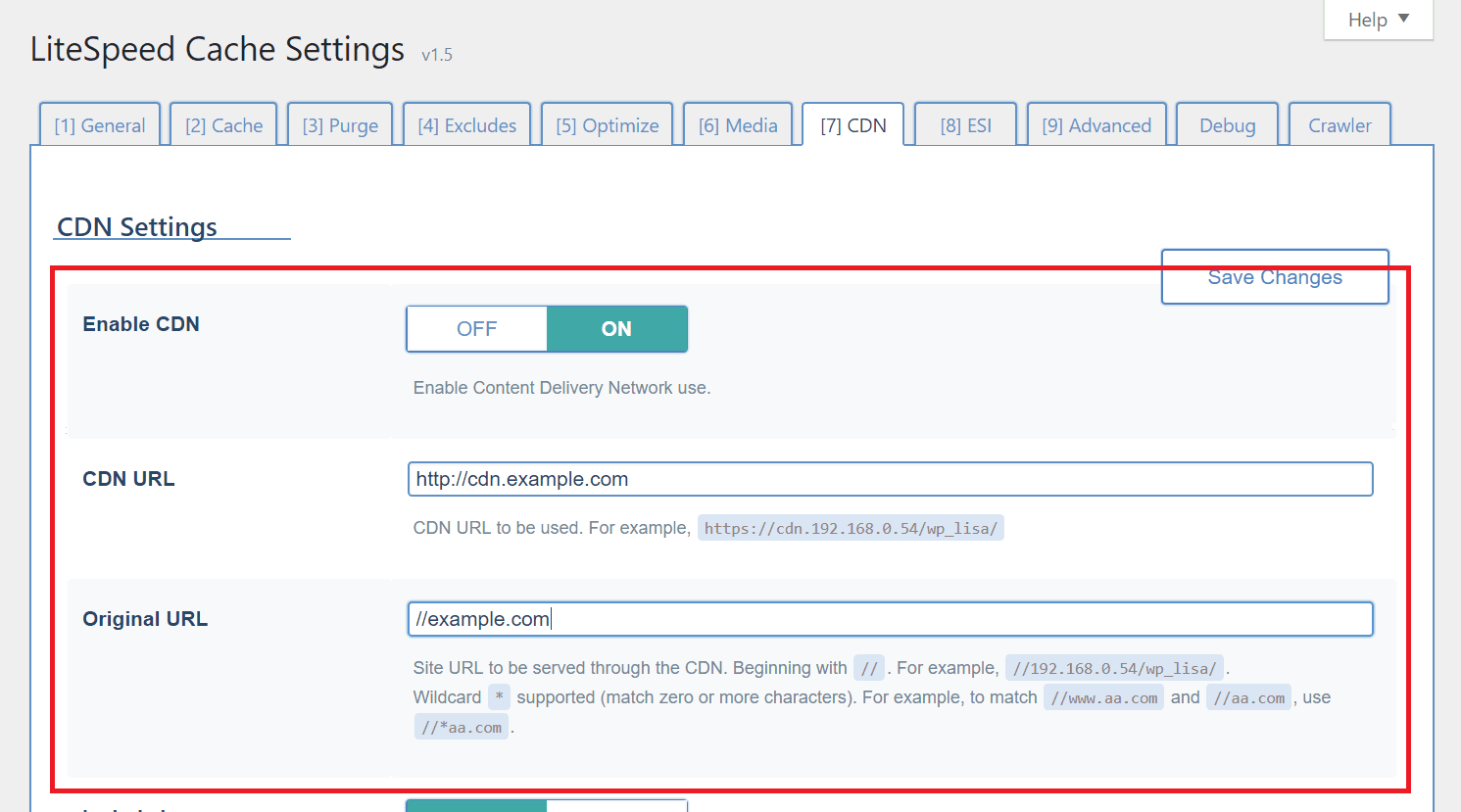
Impostazioni CDN LiteSpeed Cache
Ora che il tuo CDN è impostato e il tuo contenuto statico è pronto per essere servito dal CDN, dovrai comunicarlo a WordPress. Puoi farlo attraverso LiteSpeed Cache.
Nella dashboard di WordPress, clicca su LiteSpeed Cache> Impostazioni> CDN .

Impostare Abilita CDN su ON.
Imposta URL CDN su http://cdn.example.com.
Imposta l’ URL originale su //example.com.
Le restanti impostazioni possono essere utilizzate per consentire a LSCWP di sapere quali file statici saranno serviti dal CDN.
E questo è tutto! Una volta salvate le modifiche, LiteSpeed Cache per WordPress sostituirà l’URL CDN per l’URL originale nelle copie statiche che salva il codice generato dinamicamente.