Per il mese di Maggio sono stati selezionati questo 10 tools che renderanno la vita più facile agli sviluppatori:
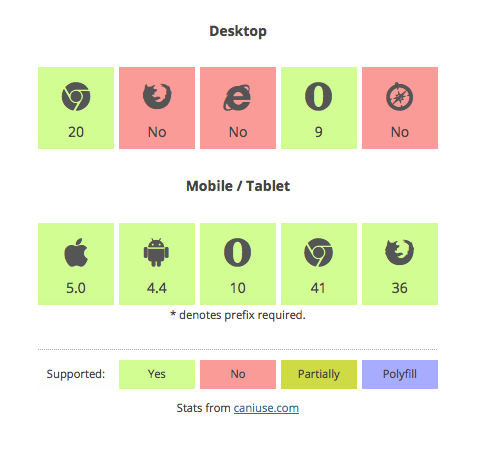
Questo script ha la funzione di monitorare il browser grazie alle moderne funzionalità; si tratta di un plugin WordPress che consente di visualizzare una cartella CanIUse per la funzionalità specificata attraverso un pratico shortcode.
Questo plugin ha la funzione di far interagire il sito web con le API; include anche la possibilità di caricare più files nello stesso tempo.
Questo script permette di creare delle tabelle responsive in JavaScript per il tuo sito web.
Questo script ti permette di inserire gli sticky nel tuo sito web.
Questo script ha la funzione di ottimizzare il caricamento dei files JS, in pratica funziona un pò come la cache, nel senso che una volta che viene caricato, il file rimane in memoria e dal momento in cui verrà ricaricato sarà più veloce.
Questo tool permette all’utente di controllare gli errori HTML presenti nel tuo sito web.
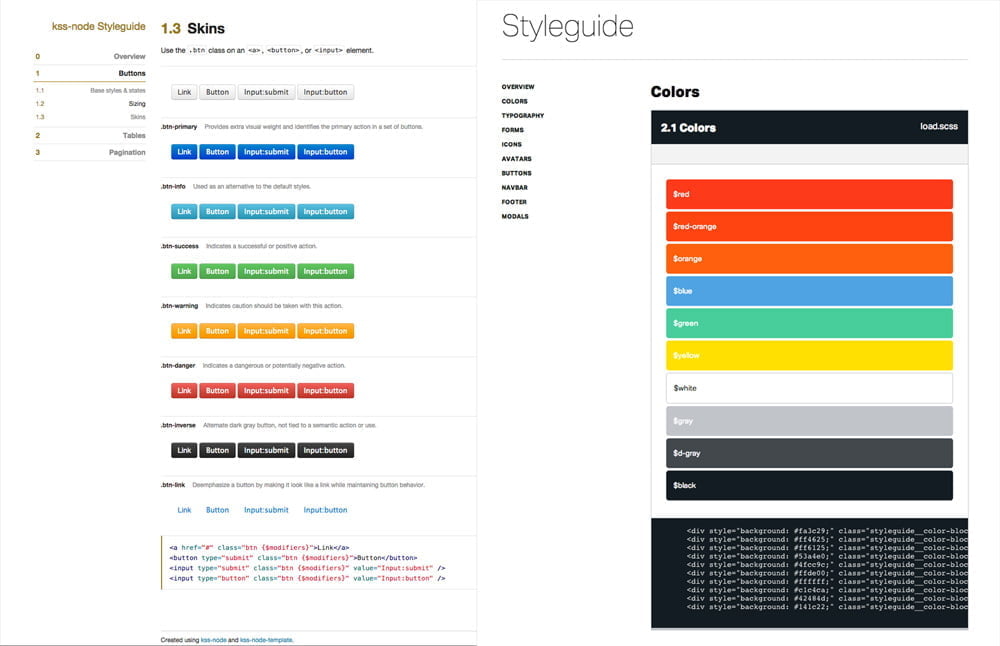
Questo script rende la creazione di uno style guide più semplice; in pratica questo strumento automatizza il processo di creazione.
E’ una raccolta di icone prese da Dropbox, Google Drive e Microsoft One Drive.
Alla Prossima.