I migliori tools per i Web Designer – Luglio 2016. In passato gli sviluppatori dovevano creare il proprio sito web in maniera del tutto autonoma senza avere la possibilità di utilizzare dei tools che l’avrebbero aiutati a sviluppare il tutto, mentre da qualche anno, la situazione è migliorata, ed ora gli sviluppatori hanno la possibilità di utilizzare degli strumenti utili a migliorare l’esperienza lavorativa.
In passato gli sviluppatori dovevano creare le guide di stile manualmente, in questo articolo ti elenchiamo i migliori strumenti che ti aiuteranno a generare le tue linee di stile:
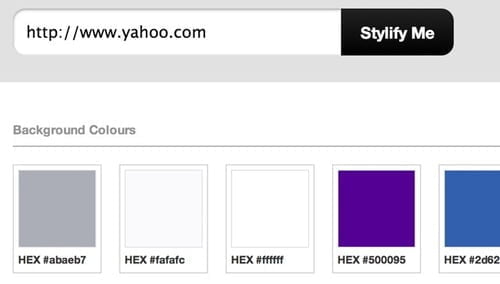
Stylify me

Questo tool è molto divertente e semplice da utilizzare; è necessario incollare il link del proprio sito web e cliccare su Stylify me, il risultato? Otterrai rapidamente una panoramica dei modelli del sito, i colori, il font, le dimensioni e la spaziatura.
Una volta ottenuto il risultato potrai scaricarlo mediante un file .pdf
Fabricator

Questo tool consente di organizzare il sistema di progettazione e di generare uno stile; in pratica avrai a disposizione un vero e proprio kit di strumenti di interfaccia utente che ti permetteranno di progettare lo stile del tuo sito web.
Pattern Lab

Pattern Lab è una raccolta di strumenti che consente di creare un sistema di costruzione modulare; questo tool è un generatore di siti statici che permetterà di scegliere e personalizzare ogni singolo aspetto tra cui le pagine, gli stili, i template, etc.
Aigis

Con Aigis è possibile generare guide di stile da qualsiasi file di testo come ad esempio .css | .scss | .styl | .MD , inoltre si può anche scrivere la progettazione in Markdown e personalizzare il tema del proprio sito web.
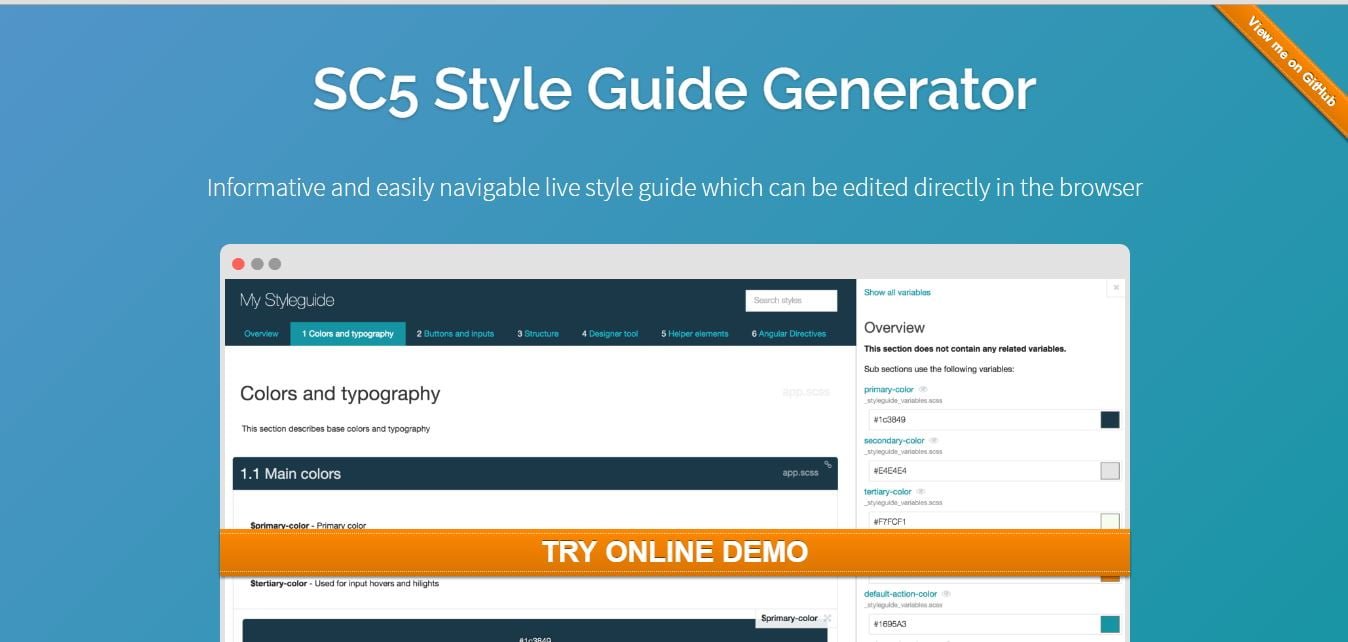
SC5 Style guide generator

Attraverso questo tool sarà possibile personalizzare la guida di stile del proprio sito web direttamente via Browser, si basa su KSS dove sono incluse alcune interessanti funzioni come ad esempio AngularJS che consente di visualizzare, cercare e testare gli stili.
Alla prossima!